Для корректной работы минификатора, нам нужно установить node.js, если он у Вас еще не установлен. Для этого, нужно скачать установщик с официального сайта https://nodejs.org/en/download. Запустить установщик, а дальше все просто: читаем и соглашаемся с лицензией, указываем путь, куда ставить, при выборе настроек оставляем все как есть, в общем можно все время нажимать "next".
Node.js установили, проверим все ли прошло хорошо командой node -v. Для этого воспользуемся терминалом в Phpstorm или любую другую консоль.

Увидели версию node.js - хорошо, идем дальше. Нам нужно установить csso-cli, который и будет заниматься сжатием css файлов. Для этого в консоле пишем:
npm install -g csso-cli
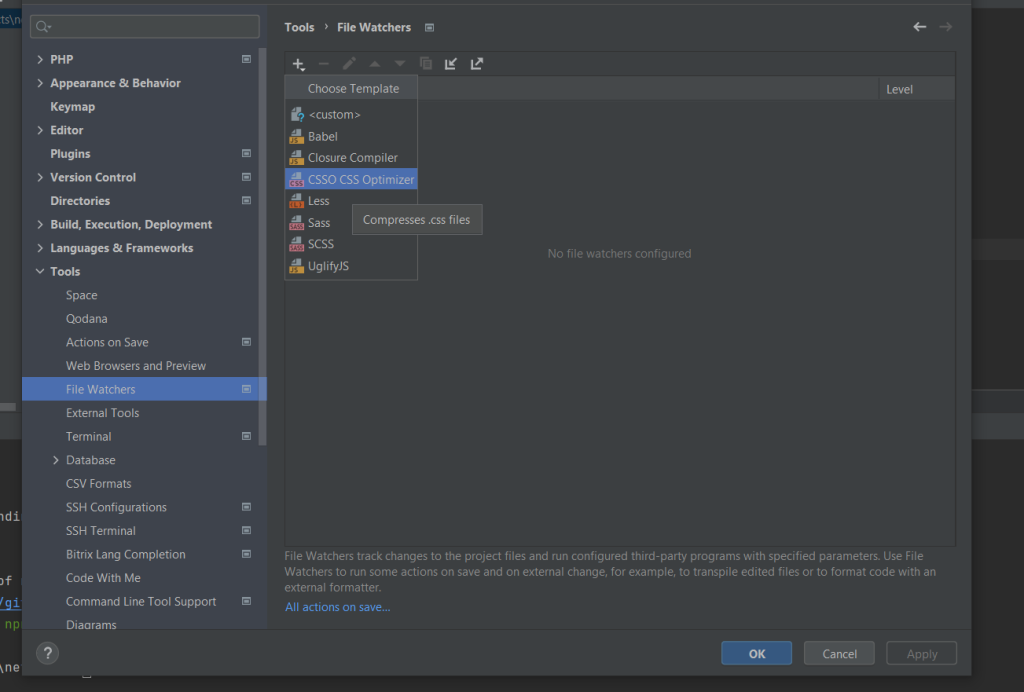
После установки, нам следует настроить Phpstorm. Перемещаемся в File->Settings. Здесь слева, выбираем Tools и находим пункт File Watchers. Далее нажимаем + и выбираем CSSO CSS Optimizer

В окне настроек можно все оставить как есть. Теперь, при сохранении css файлов, будет рядом лежать минифицированная копия.
Для минификации js делаем те же самые шаги, кроме установки node.js. А именно, в консоле прописываем:
npm install --g uglify-jsТ.е. за обработку js у нас будет отвечать Uglify-js, поэтому после установки, переходим в File Watchers, нажимаем + и выбираем уже Uglify-js. Настройки не трогаем. Все, теперь и при работе с js будет создаваться минифицированная копия.
И да, минификация будет работать, если нет ошибок в коде. Если они есть, то для начала стоит их устранить, а уже после этого все будет работать.